External Source means data is stored separated from our main XML file, usually described by tag <link> for CSS in HTML page, as example : <link rel="stylesheet" href="my-external-style.css">
CSS in our Blogger XML themes is stored inside <b:skin> Tag by default
<b:skin>
<![CDATA[
<!-- Bunch of CSS Code -->
]]>
</b:skin>
If we want to separate that CSS code to be placed in the external source then we must cut every text in between <![CDATA[ and ]]> , paste to any text editor and save with .css extension suffixed.
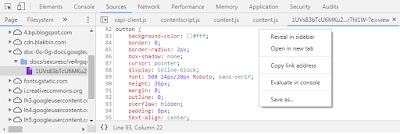
On blogs that use the newer theme version (Emporio, Soho, etc) or with custom themes, there may be CSS Variables in the <b:skin> tag, if there, we need extra work to translate these variables, or we can take rendered stylesheet by opening our blog address then clicking mouse right button and selecting View Page Source, then find and starts copying all the text in <style> to --></style>
Benefits of using an external style sheet
- Stored within a single file.
- Easier to maintain.
- Pages load quicker once the CSS file has been cached.
- Effectively, if we editing through the browser inspection tool, then we can immediately get the results because it means we are editing our own CSS files, then we only need to copy the results in the source from the inspection tool to be uploaded again as an update.
We can host our file such as Javascript or CSS for free to our Google Drive or Google Site account, or to another free hosting service out there. But be careful if our Blogs served under HTTPS then our hosted file must support HTTPS too or it can be linked with https:// prefix otherwise our file can't be loaded.
Host CSS, Javascript file with Google Drive
1. Go to Google Drive and Login.
2. Click on New button and then hit File Upload
3. Browse our CSS or JS file then click on 'Open' to start uploading.
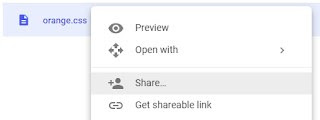
4. Once the file is done uploading, right click on the file and select the Share option.
5. Click on Advance text button.
6. Under the Who has access options click on Change
7. Select On – Public on the web and then Save in the bottom left corner
8. At Sharing Settings, Copy the shared file ID found in its text field marked with red background.
9. Paste the file ID to text marked with yellow background below.
EXTERNAL FILE TYPE CSS CODE
<link href='//drive.google.com/uc?export=view&id=1UVs83bTcU6MKu2Ko755mlIswur7hl1W-' rel='stylesheet' type='text/css'/>
EXTERNAL FILE TYPE JAVASCRIPT CODE
<script src='//drive.google.com/uc?export=view&id=1UVs83bTcU6MKu2Ko755mlIswur7hl1W-'/>
Now, we have our link CSS code tag or Javascript external source file. To use it, we only need to take the code above and place it between the <head> and </head> tags.
Blogger , Tips and Tricks