Are you thinking of adding a Facebook Live Chat widget option in your Blogger blog? Why not? Facebook is one of the most successful, and popular social media platforms till date and millions of people around the globe use Facebook for various reasons.
So, embedding Facebook Live Chat widget will definitely going to help you.
Benefits of Facebook Live Chat widget
When you embed Facebook Live chart widget into your Blogger blog.
Your visitors will get an advanced feature to connect with you and you will also get live interaction with your visitors to solve their issues or have their feedback in real time by simply clicking on the Facebook Chat button.
It creates an engagement in your blog as your visitors will not have to leave your blog or page to chat with you and thus also reduces your bounce rates.
When any of your visitors send a message by using this chat widget, it will directly go into the inbox of your Facebook page. So, you should have your Facebook page in order to implement this Facebook Live Chart widget.
How to Add Facebook Live Chat widget
Just follow the simple instructions and you will be done within no time.
Step 1. Login to your Blogger and select Layout and click on Add a Gadget.
Step 2. Select HTML/JavaScript and paste the below code on it.
Code
<amp-iframe width="250"
height="300"
sandbox="allow-forms allow-scripts allow-same-origin allow-modals allow-popups"
frameborder="0"
scrolling="no"
src="https://www.facebook.com/plugins/page.php?href=https%3A%2F%2Fwww.facebook.com%2Fusername%2F&tabs=messages&width=250&height=300&small_header=true&adapt_container_width=true&hide_cover=false&show_facepile=true&appId=APPID">
</amp-iframe>
Note:
Change the username with your own Facebook fan page id/username.
(If you don’t know how to find your Facebook fan page ID/username don’t worry scroll below the end to know the procedure)
Change APPID with the number of Facebook developer application that you have created above.
Now installing the Google AMP version for Blogger’s validity.
Step 3. Select Theme/Template and click Edit HTML and search and remove <b:include name 'quickedit' /> code.
I hope this tutorial has helped you to add a Facebook Chat widget in you Blogger and if you have found any difficulty on adding the codes do leave a comment below and I will be happy to assist you.
How to find the Facebook Fan page ID/username
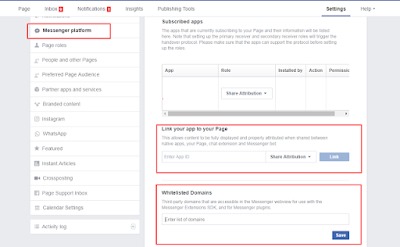
The first step, click Settings on the fan page dashboard page. Then in the left bar, click Messenger Platforms.
Next, please input the APPS facebook developer ID you created earlier in the "Link your app to your Page" field then click Link.
Blogger , Tips and Tricks